

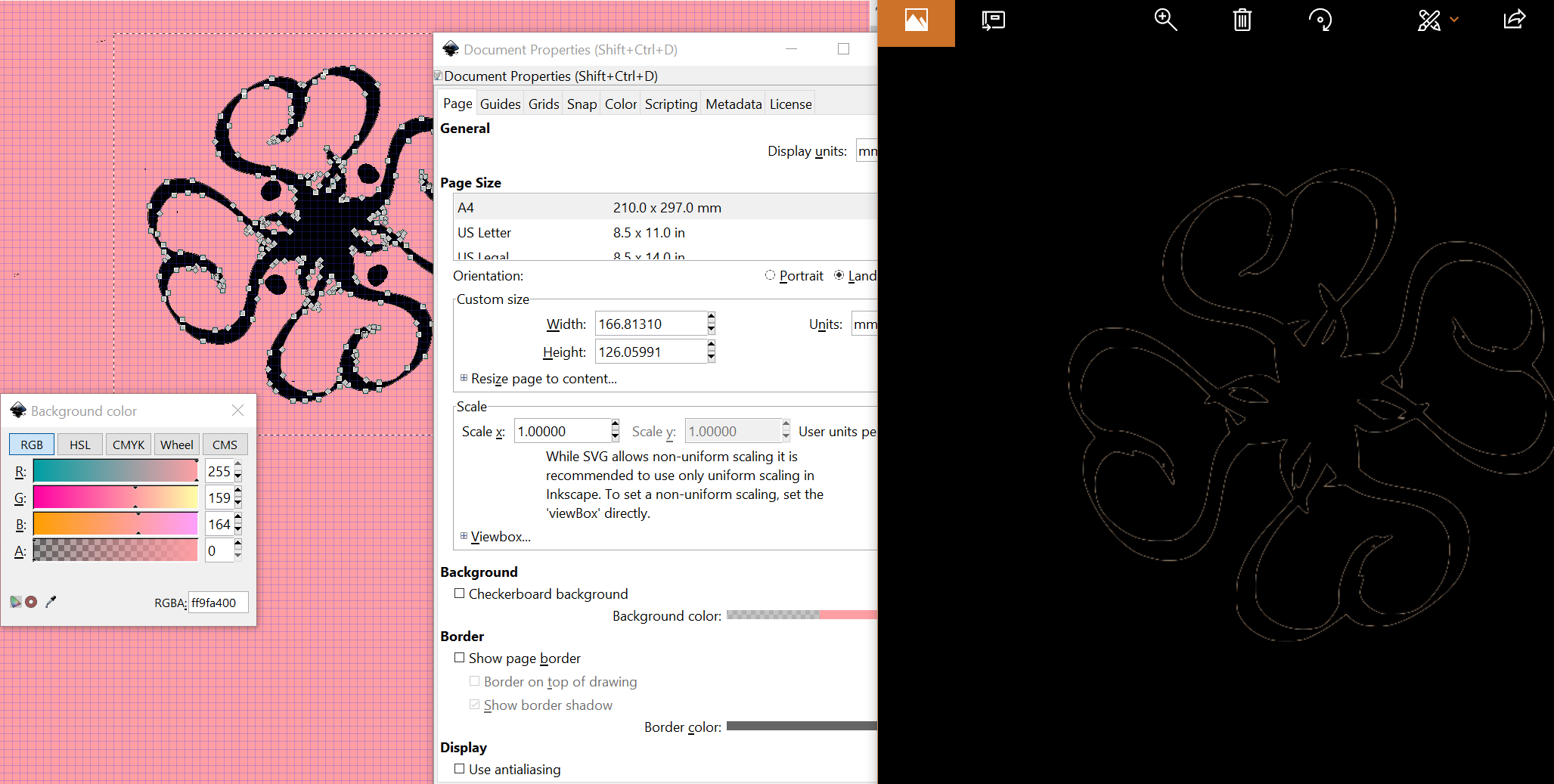
SVG files consist of XML code and this code can be edited.

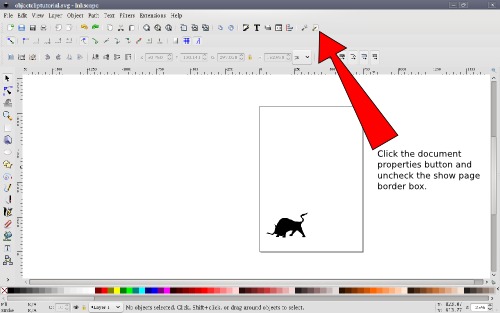
If this still hasn't worked, then you can open the file in a text editor (Inkscape also includes its own XML editor). This tutorial demonstrates the basics of using Inkscape. For the pros and cons on this, see this section. Save the file as Plain SVG (simply due remove proprietary code, there is no consensus on this).a) Regroup all the elements of the file by pressing the group button or by pressing CTRL+G.But this will be never a sensible solution from that reasoning.) (reasons?) ( A quick and dirty solution would be to convert the still selected text to path. One reason could be the text in the SVG file. It might be that the file is still not W3C-valid.This will declutter the SVG file (simply due to eliminated code). Also Inkscape can't handle this without some strange bugs.

(no sensible reason yet for this, except of eliminating code) But be aware, this can destroy some important structure in more complex SVG. Select all elements and then ungroup all the elements of the picture by pressing the ungroup button several times (or by pressing CTRL+SHIFT+G) till even the words are ungrouped and every object becomes a single element.If you put it in a group (Ctrl+G) and scale the group instead, it works as expected. Otherwise we can do it manually (not really recommended, because below is an outline of the approach rather than a complete step-by-step solution). Using the transformation panel (Shift+Ctrl+M), there is an option to apply transformation to each selected object separately.The easiest way is to save the file simply as " Optimized Inkscape SVG" without the option to convert "CSS to XML attributes" and "Keep editor data" (in very few cases, there could be other complications).But to make Inkscape SVG files anyway valid according to the guidelines of W3C and its validator, these steps are required and work every time: The most validating errors are not really harmful, they are simply from proprietary Inkscape/Sodipodi extensions. From invalid to valid SVG: Inkscape files


 0 kommentar(er)
0 kommentar(er)
